How I have seen JavaScript evolving

JavaScript and web development have come a long way in the last 20 years. When I started working on the web in 1997, most websites were static. When I clicked on a button, the web page submitted a form and loaded the response from the server, and if I wanted to create navigation, I used framesets.
The early days

Things changed quickly, and we started to recognize the power of JavaScript. Making pages interactive became fashionable, and HTML was briefly renamed to DHTML (Dynamic HTML) by part of the industry.
At this point, we used JavaScript primarily for simple interactions, and many developers used Flash for websites that genuinely wanted to be interactive. Flash at that time was better than the Java Applets we were developing a year ago. Flash could stream videos, started quickly, and mostly came pre-installed while Java was still not as popular and many browsers didn't support it by default.

We had a version of applications like email, chat, news, search, etc., that worked around the limitations of JavaScript and the web in general.
In 2001 or 2002, I saw an email autocomplete feature my team had developed ( I had no role to play ) and was mesmerized by the possibilities. However, I went off to the world of bits and bytes in the telecom industry for some years.
The era of AJAX, jQuery & browser wars

By the time I came back to the web industry, Web 2.0 was the buzzword. During this discussion, I met a friend who told me about XMLHTTPRequest, and I learned the term AJAX. The initial Web 2.0 wave was a lot about JavaScript-powered websites. For me, AJAX stood out, and I always associate web 2.0 with the term.
I also discovered and started using the awesome Firebug. This beautiful plugin inspires many browser tools on modern browsers.
Everything, including email, chat, search, and social networking websites, now used autocomplete features and felt more responsive.

The web and Javascript world had progressed significantly at this time. I quickly learned how to use jQuery, Prototype, and Scriptaculous libraries (among others). jQuery was immensely popular because it simplified cross-browser development and specified a way to address DOM elements using CSS selectors.
jQuery was beautiful and ugly at the same time. It worked hard to support Internet Explorer. While developers struggled to support Mozilla Firefox and Internet Explorer, and Google Chrome made browser wars even more enjoyable. Lack of standardization between browsers made jQuery immensely popular. The other thing that was really popular was a statement saying which browsers the website supported.
Good programmers looked at code written with jQuery and said we could do better; it was customary to see 4-5000 lines long JavaScript files. Locating all the listeners for a particular id or class of elements in the file wasn't trivial, and keeping track of data within 'data-' attributes of HTML elements felt clunky.
SPAs are here

At this point, Gmail had already established SPAs (Single page applications) as the most incredible way to build functional web applications and dashboards. Frames were dead, and people were more worried about AJAX crawling and the potential loss of page view metrics because the pages didn't change when customers interacted with SPAs. I am inclined to think SPAs heavily influenced client-side analytics (anyone remembers Google buying Urchin for analytics?).
SPAs were so influential that most small businesses moved to a single-page website with parallax scroll. SPAs were suitable for customers but very difficult to manage for developers. Thankfully a whole new set of tools were on their way.
Now, all our applications only loaded data upon interacting with them instead of refreshing the whole HTML page again. The applications were still the same- email, search, etc., they were competing with desktop applications now.
Long files to many files

People found ways to write code in multiple files and used RequireJS or SystemJS to stitch them together. I am inclined to think the Node.js ecosystem inspired these.
I got introduced to Grunt and later Gulp at this point, and things were looking good. We could write code in multiple files; our bundlers could combine, minify and version the files. I remember linking angular.js because it introduced some structure to our web code.
It became easier to share code between different pages, and we started to write larger applications without being afraid of unmaintainable code.
Age of the frameworks

The need to write large, complex applications was high, giving rise to many frameworks. Backbone (2010) and Knockout (2010) were the first frameworks that I built sample applications with (though never used in production). AngularJS (2010) was the go-to solution for me for some time. I liked Ember (2011) but couldn't move my teams to this super-opinionated framework.
For me, Angular 2 (2016) and React (2013) were often the leading competitors, and I only used Vue (2014) in small internal applications. For a long time, I preferred Angular 2 (with its observables and reactive programming rather than using promises). React + Redux changed how I think about DOM and state, and this combination is essentially my default framework today.
JavaScript comes back

And then, JavaScript evolved from Pichu to Pikachu, the most popular and beloved Pokemon. In 2015, Ecma International, a nonprofit standards organization, published a new version of JavaScript- ECMAScript 6 (ES6). I think ES5 was also a significant change (given that the version before that came out in 1999). Thanks to Node.js and ES6, the JavaScript community now has an all-pervasive language used on servers and web and mobile clients.
Between 1997 to 2009, there were four versions of the language, but between 2015 and 2021, we have seen seven versions and the JavaScript language continues to become excellent.

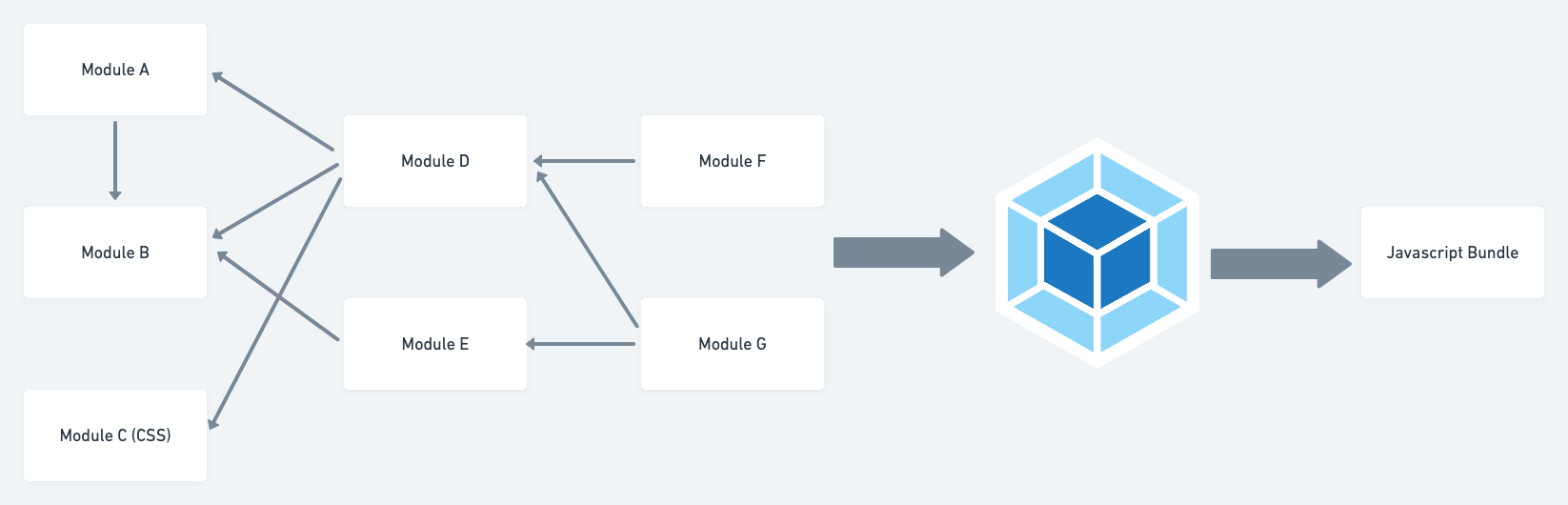
The toolkit for a web developer looks slightly different now. Webpack has become the most popular bundler, babel is used in almost all projects using the latest syntax (or TypeScript), and we have multiple frameworks like Angular, React, Vue, etc.
Full circle

It's also interesting to see how we rendered fully rendered pages from the backend during the early days, moved to client-side rendered pages with AJAX, and now went back to server-side rendered pages.
PhantomJS had become famous for AJAX crawling on the server-side rendering, but today's web developer uses Next.js, Svelte, or other server-side rendering frameworks to develop isomorphic applications. I now use NodeJS for full-fledged applications and building APIs with or without a web interface.
On the browser side, we have gone from 2 dominant browsers (Netscape Navigator and Internet Explorer) to multiple browsers (Firefox, Chrome, IE, Safari) to two dominant browsers (Chrome, Safari).
I am excited about edge-served dynamic pages using technologies like Remix. On the rendering side, we have gone from SSI (server-side includes) and JSP (Java Servlet Pages) to ESI (edge side includes) to AJAX to SSR (server-side rendering) to ESR (edge side rendering).
Today, JavaScript has come a long way and is often the first choice for web, server programming, machine learning, crypto, and mobile development.
What's next

JavaScript continues to evolve. It's looking more and more like TypeScript. We still need to decide if it's better to allow browsers to load multiple small files or continue creating bundles. HTTP2 likes multiple small files over one big file. We might go the small files way soon and come up with a hybrid strategy.
With WebAssembly, for the first time, JavaScript is not the only language for writing web applications, I expect this to gain momentum, but I don't think it will throw JavaScript from its throne.
React and other frameworks taught us to think about components, and I have all the signs that tell me the next 2-to 3 years will be all about micro-frontends.
For now, React has left its worthy competitors, Angular, Vue, and Ember, behind. Still, it's only a matter of time before a new framework emerges that takes the best of these frameworks and handles their shortcomings.
